Baptiste, 36 ans ½, designer ux

Ancre pour le titre : C'est quoi un designer ux ? C'est quoi un designer ux ?
Ancre pour le titre : Mais encore ? Mais encore ?
Y a en gros quatre étapes :
- Étudier les utilisateurs et le contexte du service
- Pour imaginer des services adaptés aux gens
- … Les traduire en interfaces
- Et tester tout ça auprès des utilisateurs – la boucle est bouclée.
Ancre pour le titre : Mais pourquoi ? Mais pourquoi ?
Notamment parce que connaitre ses cibles et leur dédier des services adaptés, ça marche. Un contre-exemple : les lignes de désir et les vaines tentatives pour les encadrer.

Ancre pour le titre : Et moi là-dedans Et moi là-dedans
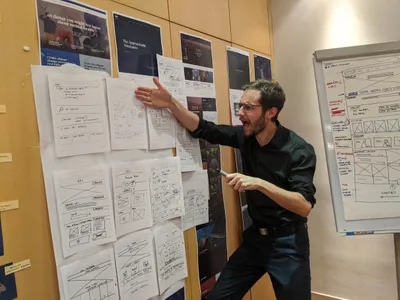
Je suis un designer UX polyvalent avec un certain penchant pour les défis fonctionnels, mettre en place des études utilisateur avec une méthodo aux petits oignons et mener des ateliers à gros enjeux.
Mentionnons également un certain goût pour les systèmes complexes, pour utiliser mes outils à fond et pour faire le pont entre théorie et pratique.
En bonus je fais aussi :
- des audits en accessibilité
- des interventions à Épitech
- du code en dilettante
Intéressé-e ?
Ancre pour le titre : Mes outils Mes outils








Ancre pour le titre : Clients principaux Clients principaux
-
Industrie & transport
- Alstom
- Engie
- GDF Suez
- Michelin
- RATP
- Renault
- Renault Trucks
- Safran
- SCNF
- SEB
- Soltracing
-
Culture et éducation
- France Galop
- Mucem
- Studi
- Université de Lyon
-
Retail
- Boulanger
- Flunch Traiteur
- Franprix
- Grand Frais
- La Halle
- Mercialys
-
Services
- Edenred
- Orange
- MAIF
-
Public et associatif
- ACOSS
- Auvergne-Rhône-Alpes
- Bureau International des poids et des mesures
- Croix Rouge Française
- Département de la vendée
- Ministère de la défense
- Ministère du travail
Ancre pour le titre : Quelques projets Quelques projets
-
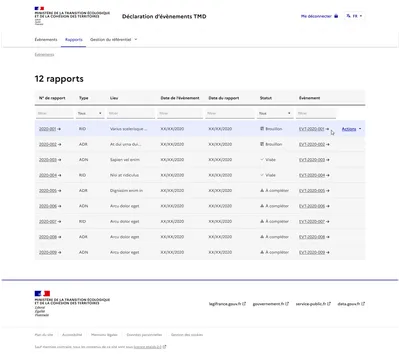
Outil de déclaration de transport de marchandises dangereuses

- C'est quoi
- Le saviez-vous ? Si votre 35 tonnes a un accident et fuite des matières dangereuses, il faut le déclarer.
- J’étais donc embarqué dans une équipe Agile pour dématérialiser la déclaration et le suivi de ces accidents.
- Durée
- 3 mois
- Ce que j'ai fait
-
- Interview et présentation aux parties prenantes
- Parcours et prototype
- Priorisation des stories et vérification de la conformité métier

-
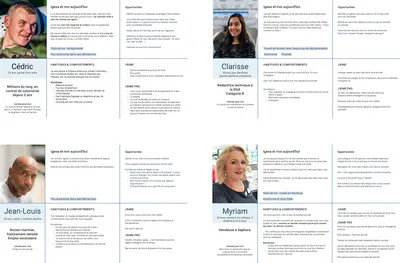
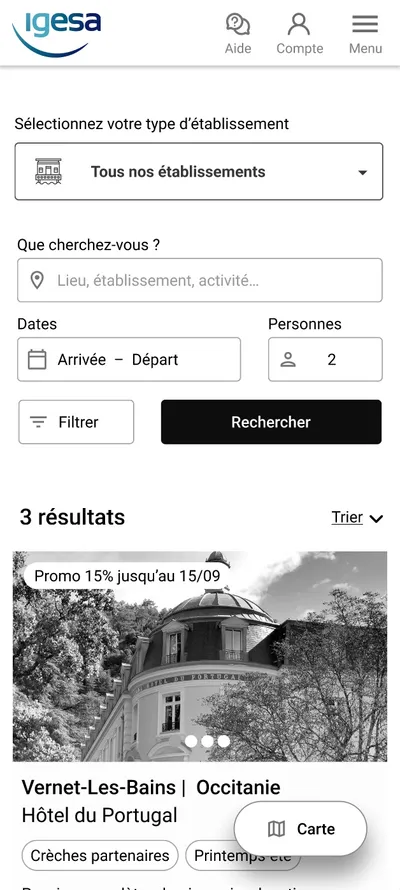
Igesa, le comité d'entreprise des armées

- C'est quoi
Igesa, c’est à la fois la CAF et le comité d’entreprise du ministère des armées. Il offre des prestations très variées (centres de vacances, prêts immobiliers, billetterie, préparation du BAFA) à des cibles tout aussi variées : militaires, civils, conjoint·es, retraités…
J’étais le lead UX pour refondre intégralement le portail principal, l’espace client et certains tunnels.
Tout l’enjeu était de trouver un équilibre entre valeurs sociales et objectifs marchands du client, ainsi que de créer un service à la fois accessible à tous les publics et au goût du jour dans les codes ecommerce.
- Durée
- 12 mois
- Ce que j'ai fait
-
- Ateliers fonctionnels
- Entretiens et sondages
- Parcours et persona
- Arborescence et test d'arborescence
- wireframes et tests utilisateur
En cours ou confidentiel


-
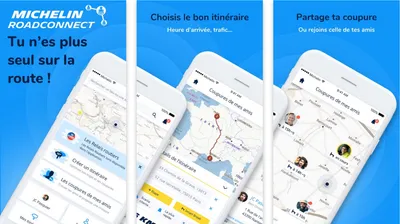
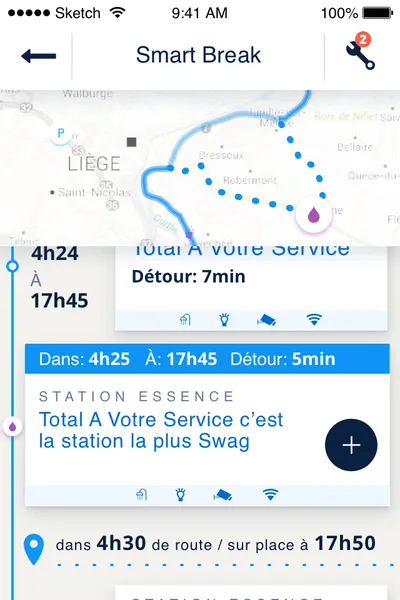
Michelin RoadConnect, un assistant mobile et réseau social pour les routiers

- C'est quoi
Issu d’un hackaton et piloté par un pôle d’innovation de Michelin, c’est une application mobile permettant :
- des calculs d’itinéraires adaptés aux routiers (volume du camion, temps de pause…)
- de retrouver ses amis sur la route
Roadconnect n’est plus en ligne mais j’ai aussi travaillé sur Truckfly, l’app qui l’a remplacé.
- Durée
- Un an quasi à temps plein
- Ce que j'ai fait
-
- 20 sprints
- Entretiens sur aires d’autoroute
- Pitch de nouvelles fonctions
- User flows
- 50 wireframes
- Stories et tests de régression
- Suivi du développement




-
Étude sur le consentement pour la MAIF

- C'est quoi
Une étude sur l’état de l’art en matière de recueil et de gestion du consentement, avec un focus mobile.
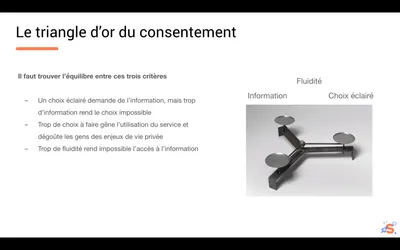
- Bonnes et mauvaises pratiques sur toutes les interfaces, pas juste le popin de cookies.
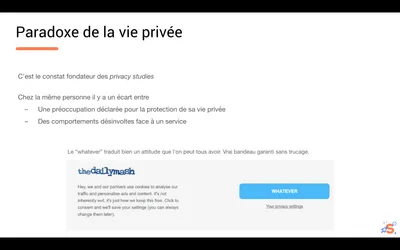
- Synthèse sur la psychologie de la vie privée
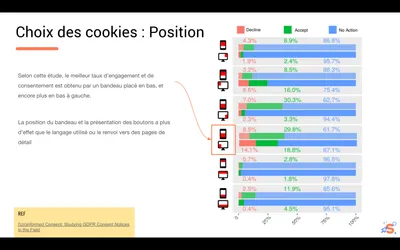
- Compilation de statistiques sur l’impact du RGPD sur les comportements
- Durée
- 15 jours
- Ce que j'ai fait
-
- Synthèse de la littérature et benchmark d'applis de tous pays
- Restitution en webinar devant 80 personnes, dont le DPO de la MAIF.
En cours ou confidentiel



-
Refonte de l'écosystème numérique d'Auvergne-Rhone-Alpes

- C'est quoi
- Évolution de l’écosystème numérique de la Région. En collaboration avec une agence AMOA :
- Réflexion transverse sur la navigation
- Mise en place d’un système de conception
- Refonte du site transport
- Arborescence
- Recherche de ligne, information voyageurs multi-modal, imbrication des niveaux régional, départemental et local…
- Évolution de l’écosystème numérique de la Région. En collaboration avec une agence AMOA :
- Durée
- 3 mois
- Ce que j'ai fait
-
- Ateliers de conception avec les directions mobilité
- Arborescence
- wireframes

-
Création d'un méga-site institutionnel pour Safran

- C'est quoi
Fusion de 27 sites institutionnels en un site monde.
- 10 ateliers fonctionnels et UX
- Navigation par profil
- Création et test de l’arborescence (quanti à distance)
- conception de 40 templates
- Aide à la stratégie de contenu (modules éditoriaux, tone of voice…),
- Durée
- 8 mois



-
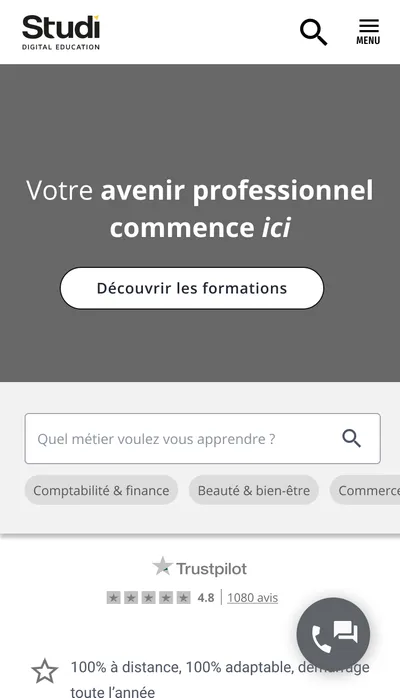
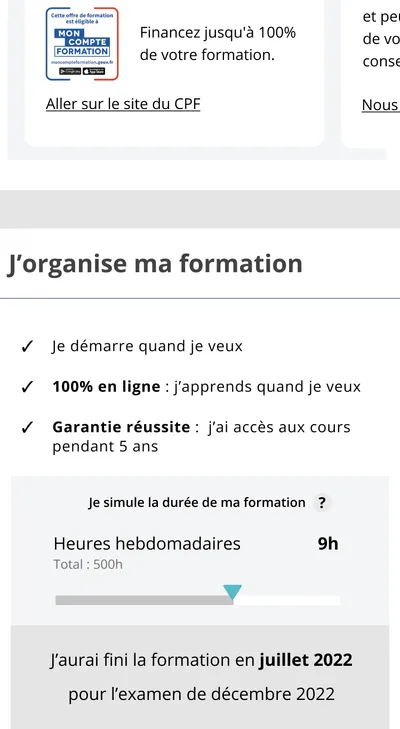
Refonte du site vitrine et catalogue de Studi
- C'est quoi
Gros acteur du elearning à la croissance explosive, vous les avez peut-être vu à la télé.
Le défi : comment faire pour qu’un potentiel apprenant explore la variété du catalogue (13 filières), comprenne les possibilités de financement et se persuade d’apprendre à distance pour, mettons, un diplôme d’infirmier ?
- Durée
- 3 mois
- Ce que j'ai fait
-
- Entretiens
- Test
- Arborescence
- Parcours
- Wireframes




-
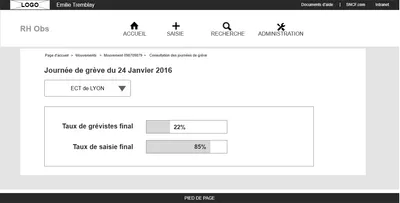
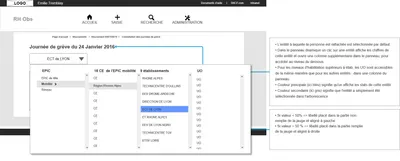
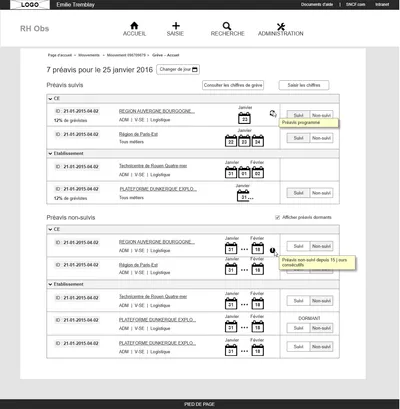
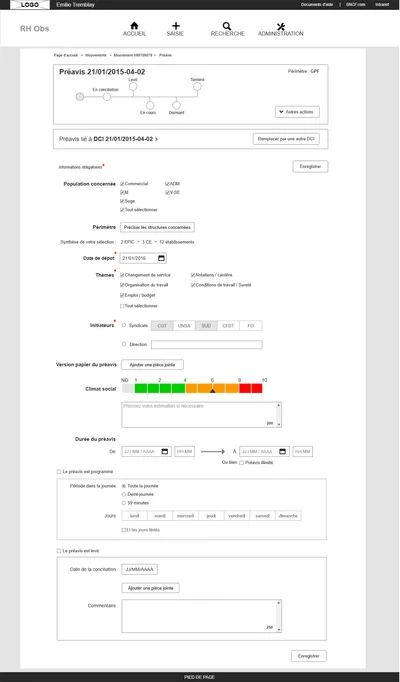
Outil de suivi des mouvements sociaux à la SNCF

- C'est quoi
Outil à vocation de transparence, permettant la saisie décentralisée des chiffres de préavis et de grève et un suivi quantitatif et qualitatif à tous les échelons.
- Durée
- 3 mois
- Ce que j'ai fait
-
- Régie à mi-temps au siège de la SNCF
- 30 wireframes
- Suivi du dev
- Démos en fin de sprint devant des représentants métier
En cours ou confidentiel



-
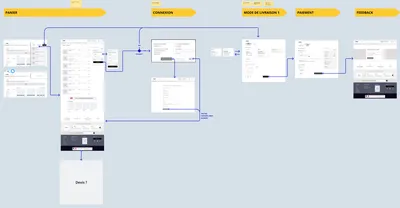
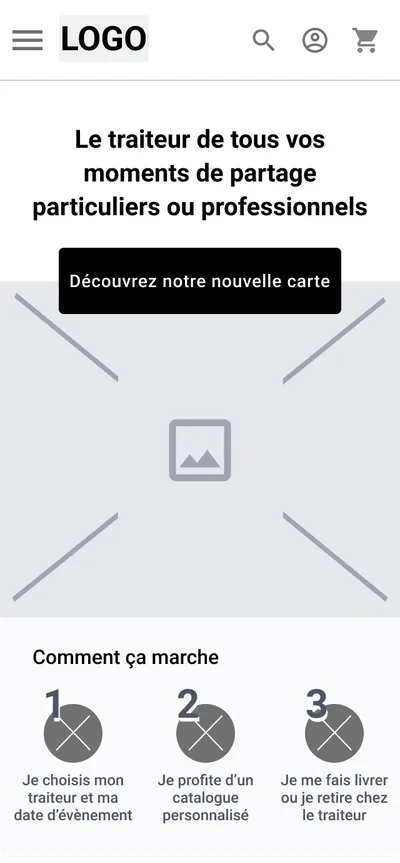
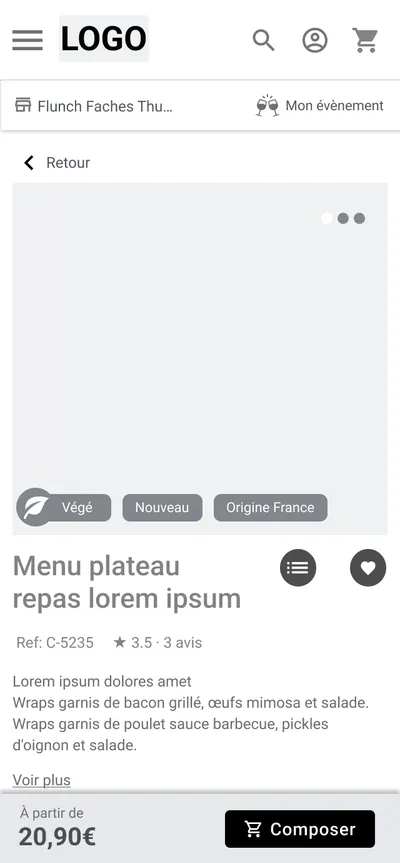
E-boutique pour Flunch Traiteur

- C'est quoi
Refonte de la boutique B2B et B2C pour moderniser la marque, clarifier la navigation dans le catalogue et recentrer l’expérience sur un parcours contextualisé d’organisation de mon évènement (quelle date, quel lieu, quels produits pour le type d’évènement).
- Durée
- 3 mois
- Ce que j'ai fait
-
- Entretiens avec des profils B2B
- Personas
- Ateliers de co-conceoption
- 20 wireframes



-
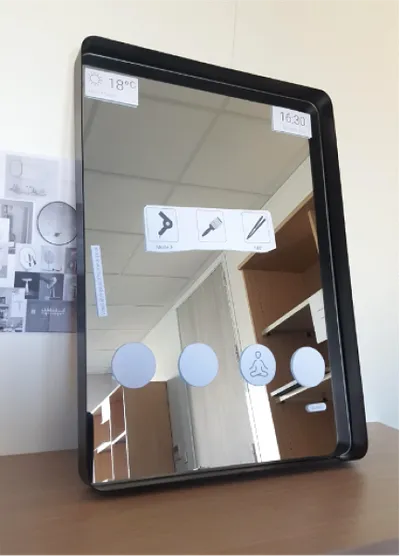
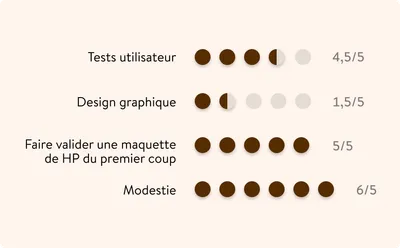
Concept de miroir connecté pour SEB

- C'est quoi
SEB réfléchissait à créer des services numériques intégrés au quotidien et complémentaire des produits existants (sèche-cheveux, rasoirs…). Nous devions donc interroger les gens sur leur rapport au « soin de soi », imaginer des concepts et les tester avec un prototype papier.
- Durée
- 2 mois
- Ce que j'ai fait
-
- Accompagnement d'un stagiaire SEB
- Ateliers d'idéation
- Tests utilisateur
En cours ou confidentiel