Panorama de techniques CSS parfois méconnues des designers
On dirait que pas mal de techniques CSS ne sont pas assez connues de nombreux designers. Voici donc un compilation que j’alimenterai au cours du temps.
Je me suis limité à :
- Des techniques relativement simples, parce que l’implantation demande quelques lignes de CSS ou que c’est une amélioration locale et additive.
- Uniquement du CSS, donc pas de SVG, pas de polices variables, pas de variantes OpenType, pas de polices colorées
- Des effets visuels (pas de requêtes par conteneur)
- Des techniques bien supportées par les navigateurs modernes (_evergreen), ou en cours de généralisation.
- Et supportée par les appareils courants (donc pas de gamuts étendus).
Ancre pour le titre : Techniques possibles depuis un moment Techniques possibles depuis un moment
Ancre pour le titre : Soulignement Soulignement
text-decoration-skip-ink pour qu’une barre de soulignement évite les jambages du texte.
Par défaut (normalement).
Ancre pour le titre : Images responsive Images responsive
Avec l’attribut srcset ou l’élément <source>, on peut afficher des images différentes selon la largeur de la fenêtre.
<img
srcset="elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="elva-fairy-800w.jpg"
/>
Cas d’usage :
- Qualité variable des images : haute résolution sur grand écran et petite sur téléphone.
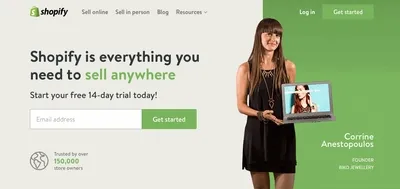
- Ce que certains appellent « direction artistique ». Disons un choix iconographique pour adapter l’image au contexte.
Dans l’exemple suivant, on zoome plus sur la personne en format vignette pour éviter qu’elle se retrouve minuscule .
Ou encore, ici la photo est croppée différemment sur les petits écrans.

Ancre pour le titre : Magnétisme au scroll Magnétisme au scroll
scroll-snap : enfin une manière de guider le mouvement de scroll, sans le prendre en otage et casser les habitudes et comportements natifs. A la fin d’un mouvement de scroll, la position d’un item dans une liste scrollable est ajustée.
Deux valeurs possibles :
mandatory: probablement trop agressifproximity: préférable, le « magnétisme » se produira uniquement si la bordure de l’item est proche de la bordure du conteneur.
Voici une démo :
Ancre pour le titre : Traitement des images Traitement des images
On peut faire énormément de choses en terme de post-processing d’images. La terminologie est assez proche de celle de Photoshop : les filtres permettent de modifier une image et les modes de fusion spécifient l’interaction entre plusieurs couches. Avec mix-blend-mode, les couches sont plusieurs éléments HTML et avec background-blend-mode elles sont plusieurs background CSS dans un même élément.
On peut créer des effets très simples…
img {
filter:
grayscale(1)
brightness(80%)
contrast(150%)
blur(2px);
}
… Ou plus complexes
See the Pen CSS Halftone Filter by Scott Vandehey (@spaceninja) on CodePen.
Ancre pour le titre : Masques Masques
Clip-path,background-clip et mask permettent de masquer des parties d’un élément en suivant un tracé (clip) ou une image (mask)
See the Pen CSS Only image gallery by Temani Afif (@t_afif) on CodePen.
La syntaxe peut paraitre complexe, mais il existe des outils en ligne de génération de tracé.
clip-path:
polygon(0 0, 100% 0, 100% 100%, calc(50% + 10px / 4) 100%,
0 calc(50% - 10px / 4));
Ancre pour le titre : Techniques disponibles depuis peu Techniques disponibles depuis peu
Ancre pour le titre : Équilibrer un titre Équilibrer un titre
text-wrap: balance
See the Pen Animated comparison of balanced and unbalanced headlines by web.dev (@web-dot-dev) on CodePen.
Ancre pour le titre : Éviter les veuves Éviter les veuves
text-wrap: pretty
See the Pen text-wrap: pretty by web.dev (@web-dot-dev) on CodePen.
Ancre pour le titre : Césure des mots Césure des mots
See the Pen hyphens césure by Baptiste (@Saint_loup) on CodePen.
Ancre pour le titre : Techniques possibles un jour Techniques possibles un jour
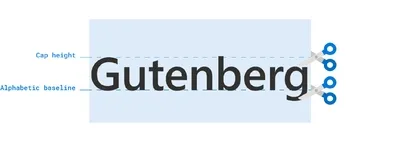
Ancre pour le titre : *Vraiment* centrer le texte dans un bouton Vraiment centrer le texte dans un bouton
text-box-trim permet de centrer le texte et les pictos dans un conteneur quelconque en supprimant l’espacement vertical généré et spécifique à chaque police de caractères. Ca arrivera pas tout de suite, mais on peut espérer. A ne pas confondondre avec margin-trim.

Ancre pour le titre : Transitions au scroll Transitions au scroll
Démo fonctionnelle sous Chrome, ou avec Firefox si flag activé (cf détails sur l’état du support) :
À ne pas confondre avec les transitions entre écrans. Et celles-ci requierent forcément du Javascript.
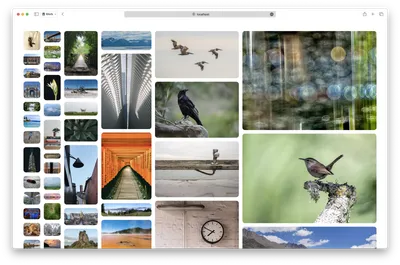
Ancre pour le titre : Effet de tuilage ou de maçonnerie Effet de tuilage ou de maçonnerie

Voir aussi cet article récent par des devs de Safari, avec un intéressant débat sur « mais au fond, qu’est-ce qu’une grille de mise en page ».

