Voici le résultat de quelques recherches et réflexions sur la question du texte justifié, car beaucoup de ressources en ligne à ce sujet sont très datées. En résumé : oui il faut continuer à ferrer à gauche le texte de labeur mais la question mérite d’être posée et mieux étudiée, surtout avec le support de la césure automatique sur les navigateurs. Retours et critiques bienvenus.
Peu d’études
Il y a très peu d’études empiriques spécifiques sur ce sujet. J’ai trouvé deux papiers de Ling & Van Schaik, vieux mais intéressants (résumés ici). Ils confirment que le texte aligné à gauche est plus lisible. Plus précisément :
- Le panel était composé de gens sans troubles de l’apprentissage (ou en tout cas pas plus que dans la population générale). On peut supposer que l’effet serait pire sur un panel de dyslexiques.
- Les gens préféraient spontanément le texte justifié même s’ils étaient plus efficaces avec du texte ferré à gauche (question d’habitude et d’aspect « rangé », j’imagine).
Je n’ai rien trouvé de sérieux sur la dyslexie, alors que c’est le coeur du sujet (il y a peut-être d’autres dys concernées mais je vais me concentrer sur la dyslexie pour pas parler dans le flou). Même les articles en apparence bien documentés reprennent des recommandations tirées d’autres articles pas plus étayés, si bien qu’on tourne vite en rond : les designers invoquent des universitaires qui invoquent des guides institutionnels qui invoquent des designers.
Si j’ai loupé des ressources intéressantes, dites-le moi.
Bref les choix typographiques ont un gros effet sur la capacité de lecture des dyslexiques, mais on nage à vue : entre la taille des caractères, la longueur des lignes, l’interlignage et l’alignement, qu’est-ce qui gêne le plus ?
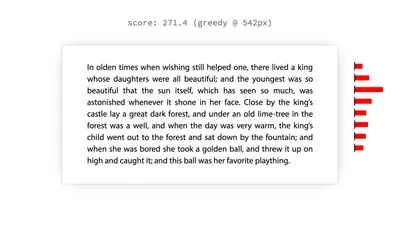
Plus encore, il faudrait décorréler la question de la justification dans l’absolu de celle de son implémentation, qui est très mauvaise historiquement sur le web. Il n’y a pas d’études comparant la lisibilité d’un texte ferré à gauche à celle d’un texte correctement justifié. Au hasard en se basant sur une page imprimée et composée manuellement par un pro sous Indesign.
Mais au fait, pourquoi le ferrage à gauche ?
À ma connaissance, il y a deux arguments contre la justification : l’irrégularité des espaces et la difficulté à distinguer les lignes entre elles.
1. Espaces irrégulières
Ça fait varier la taille des espaces et donc perturbe les trajectoires oculaires. Celles-ci sont déjà rendues erratiques par la dyslexie, c’est justement un des gros symptomes. Voir cet article passionnant.
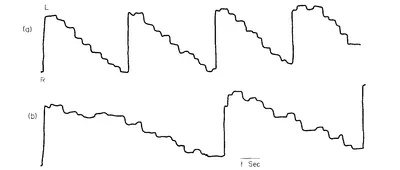
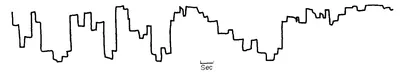
Voici deux graphiques (source) assez parlants comparant les trajectoires d’une personne non-dyslexique (à gauche) et dyslexique (à droite). Les lignes horizontales représentent une fixation sur un point, les lignes verticales représentent des mouvements en avant ou arrière dans le texte. Le graphique du bas est beaucoup plus irrégulier, avec des retours en arrière plus fréquents.
Mentionnons aussi que la justification peut créer des lézardes/rivières (enchainement vertical de larges espaces), mais c’est surtout notable avec un colonnage réduit.
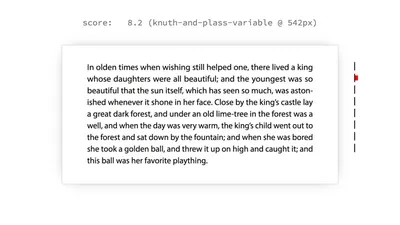
Mais ces problèmes de mise en page sont largement réduits en coupant les mots. Cette fonctionnalité de césure est maintenant supportée en français par tous les navigateurs modernes et sur tous les OS.
On est d’accord que ce n’est pas parfait :
-
les espaces restent un peu irrégulières, les algorithmes « H&J » (hyphenation & justification) des navigateurs restant plus basiques que ceux des deux stars du domaine (InDesign et Latex).
-
La césure elle même est problématique. Elle complexifie la lecture et peut être gênante dans des contextes de basse vision (source).
Il est probable que les évolutions techniques réduisent le premier problème :
- Une spécification est à l’étude pour ajouter des paramètres CSS supplémentaires, semblables aux paramètres manuels que l’on trouve dans inDesign.
- Des expérimentations existent avec les polices variables pour jouer sur un critère supplémentaire : la largeur des caractères. On arrive à des variations d’espaces très faibles, tandis que l’ajustement des caractères est à peine remarquable. Le passage essentiel de la conférence est vers 20m40. Voir aussi cet article.
- Le créateur d’un site peut remplacer coté client l’algorithme du navigateur par un autre.
2. Le dentelage comme indice visuel
Second argument contre la justification : l’aspect « dentelé » des fins de ligne permet au lecteur de se repérer. Chaque petite différence de longueur constitue autant d’indices visuels pour enchainer les lignes sans se tromper ou hésiter.
Intuitivement ça me parait un bon argument. Cette fois-ci, ce n’est pas un problème d’implémentation ou de compromis, c’est inhérent à l’effet visuel.
J’aimerais juste avoir plus de détails : ce n’est pas un argument cité souvent, à quel point est-il avéré et compris ? Encore une fois, on nage à vue.
Résumé
On continue à aligner le texte par défaut – et on continuera, tant qu’il n’y aura pas de grosse évolution technique et qu’il n’y aura pas de preuve béton que la justification ne crée aucun problème.
Cela n’empêche pas de proposer aux lecteurs une option pour changer de style et activer la justification.
Cela n’empêche pas non plus de continuer à expérimenter. Les limites du web et des livres électroniques en matière de typographie par rapport à l’édition ne sont pas inéluctables.
Note sur le RGAA : il y a juste le critère (1.4.8) (AAA, non obligatoire donc) qui oblige à avoir le texte à gauche par défaut ou via option.
Bibliographie
- Individuals with dyslexia use a different visual sampling strategy to read text ➡️
L. Franzen et al. ~
2021
~
PDF
~
Résumé
Individuals with dyslexia present with reading-related deficits including inaccurate and/or less fluent word recognition and poor decoding abilities. Slow reading speed and worse text comprehension can occur as secondary consequences of these deficits. Reports of visual symptoms such as atypical eye movements during reading gave rise to a search for these deficits’ underlying mechanisms. This study sought to replicate established behavioral deficits in reading and cognitive processing speed while investigating their underlying mechanisms in more detail by developing a comprehensive profile of eye movements specific to reading in adult dyslexia. Using a validated standardized reading assessment, our findings confirm a reading speed deficit among adults with dyslexia. We observed different eye movements in readers with dyslexia across numerous eye movement metrics including the duration of a stop (i.e., fixation), the length of jumps (i.e., saccades), and the number of times a reader’s eyes expressed a jump atypical for reading. We conclude that individuals with dyslexia visually sample written information in a laborious and more effortful manner that is fundamentally different from those without dyslexia. Our findings suggest a mix of aberrant cognitive linguistic and oculomotor processes being present in adults with dyslexia.
- Impact of digital text variables on legibility for persons with dyslexia ➡️
T. Krivec et al. ~
2020
~
Résumé
In a world with different readers with varying needs, the idea that readers might be given the option of text formatting their own text in advance seems very appealing. In this research, differences between reading speed, reading comprehension, and reading comfort were compared with the pre-set and self-set texts. The respondents read paragraphs and identified illogical words contained therein, while reading two comparable blocks of self-set and pre-set texts. The differences in the number of paragraphs read and the mistakes made in a limited timeframe were compared using a web test that was based on the Tinker's test. The results showed that the respondents encounter different difficulties while reading digital text. We statistically proved that people with dyslexia chose larger type sizes more frequently than people without dyslexia, whereas no such statistically significant trend was observed for all other variables (typeface, tracking, and leading). We did not observe any significant differences between the reading speed associated with pre-set and self-set texts; however, the reading speed was higher in the group of people without dyslexia. A significant difference was observed in reading comprehension, because reading comprehension was better in the case of self-set text used.
- How to present more readable text for people with dyslexia ➡️
L. Rello et al. ~
2017
~
PDF
~
Résumé
The presentation of a text has a significant effect on the reading speed of people with dyslexia. This paper presents a set of recommendations to customize texts on a computer screen in a more accessible way for this target group. This set is based on an eye tracking study with 92 people, 46 with dyslexia and 46 as control group, where the reading performance of the participants was measured . The following parameters were studied: color combinations for the font and the screen background, font size, column width as well as character, line and paragraph spacings. It was found that larger text and larger character spacings lead the participants with and without dyslexia to read significantly faster . The study is complemented with questionnaires to obtain the participants’ preferences for each of these parameters, finding other significant effects. These results provide evidence that people with dyslexia may benefit from specific text presentation parameters that make text on a screen more readable. So far, these recommendations based on eye tracking data are the most complete for people with dyslexia.
- Reading disorders and dyslexia ➡️
C. Hulme et al. ~
2016
~
PDF
~
Résumé
Purpose of review
We review current knowledge about the nature of reading development and disorders, distinguishing between the processes involved in learning to decode print, and the processes involved in reading comprehension.
Recent findings
Children with decoding difficulties/dyslexia experience deficits in phoneme awareness, letter-sound knowledge and rapid automatized naming in the preschool years and beyond. These phonological/language difficulties appear to be proximal causes of the problems in learning to decode print in dyslexia. We review data from a prospective study of children at high risk of dyslexia to show that being at family risk of dyslexia is a primary risk factor for poor reading and children with persistent language difficulties at school entry are more likely to develop reading problems. Early oral language difficulties are strong predictors of later difficulties in reading comprehension.
Summary
There are two distinct forms of reading disorder in children : dyslexia (a difficulty in learning to translate print into speech) and reading comprehension impairment. Both forms of reading problem appear to be predominantly caused by deficits in underlying oral language skills. Implications for screening and for the delivery of robust interventions for language and reading are discussed.
- The influence of line spacing and text alignment on visual search of web pages ➡️
J. Ling et al. ~
2007
~
Résumé
This research investigated the effects of text presentation on online behaviour and preferences in order to generate design guidelines for the production of web pages. Previous research has indicated that method of text presentation has a significant impact on usability. The present research found that varying text presentation had a significant effect on task performance, with wider line spacing leading to better accuracy and to faster reaction times. Left-aligned text led to better performance, although participants preferred justified text. Implications of these results for the design of web pages are discussed and recommendations given.
- The influence of font type and line length on visual search and information retrieval in web pages ➡️
J. Ling et al. ~
2006
~
Résumé
Most web sites are heavily text-based. Previous research has indicated that the way in which this text is presented may have a significant impact on usability. This paper reports findings from two experiments that explored the influence of font type and line length on a range of performance and subjective measures. Experiment 1 used a visual search task and Experiment 2 examined information retrieval. Overall, there was little impact of font on task performance, although the effect of line length was significant, with longer line lengths facilitating better scanning (Experiment 1) and shorter line lengths leading to better subjective outcomes (Experiments 1 and 2). Implications of these results for the design of web pages are discussed and recommendations given.
- Do eye movements hold the key to dyslexia ? ➡️
G. Pavlidis et al. ~
1981
~
Résumé
Dyslexics have been found to exhibit during reading erratic eye movement (EM) patterns and characteristics, which are different from those of all other readers. The present study shows that the dyslexics’ erratic EM’s are present not only in reading but also in the simple sequential task of trying to follow light sources each of which is illuminated sequentially. These results could manifest a central malfunction in dyslexics, namely sequential disability and/or oculomotor malfunction.
Résumé
On a constaté chez les dyslexiques qu’il existait des types erratiques de mouvements oculaires (MO) dans la lecture ; leurs caractéristiques les différenciaient de ceux des autres lecteurs. Cette étude montre que les MO erratiques existent non seulement dans la lecture mais également dans une tâche séquentielle simple consistent à suivre des sources lumineuses dont chacune est illuminée successivement. Ces résultats paraissent témoigner d’un dysfonctionnement central chez les dyslexiques à savoir une incapacitéà réaliser des séquences et/ou une dysfonction oculomotrice.
Zusammenfassung
Geben Augenbewegungen den Schlüssel zur Dyslexie ? Dyslektische Patienten führten beim Lesen unregelmäβige Augenbewegungen aus, die von denen aller anderen Leser unterschiedlich waren. Die hier vorgelegte Untersuchung zeigt, daβ diese Art von Augenbewegungen nicht nur beim Lesen, sondern auch bei einer einfachen sequenti ellen Aufgabe vorliegen, bei der Lichtquellen verfolgt werden sollen, von denen eine nach der anderen erleuchtet wird. Diese Ergebnisse könnten eine zentrale Funktionsstörung bei Dyslektikern anzeigen, eine Sequenzstörung und/oder eine okulomotorische Funktionsstörung.
- Web accessibility and people with dyslexia | Proceedings of the International Cross-Disciplinary Conference on Web Accessibility ➡️
- Is it readable? What's the Evidence? : TechCommNZ ➡️