Expérimenter avec une tétière inversée
Résumé : sur mobile j’ai changé la barre de menu du blog.
Pendant longtemps, quand on ouvrait mon blog sur téléphone on voyait ça :
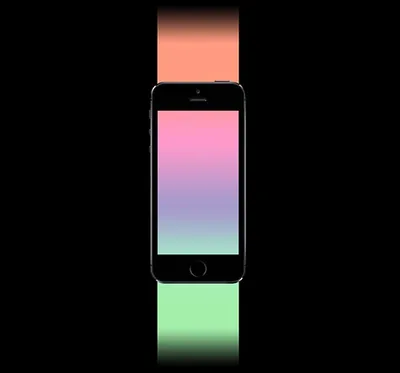
Ça fait un gros pâté de texte non ? Nom du blog, puis liens, puis titre de l’article. Les liens du menu, notamment, sont plus directs et efficaces qu’un menu-burger, mais ils font très lourds sans vraiment être parlants ou inciter à cliquer. Comment rendre ce menu plus discret sans perdre en utilisabilité ? Une solution : un menu-tiroir masqué par défaut, mais pas un menu-burger pour autant. Pour l’ouvrir, il suffit de scroller vers le haut ou d’appuyer sur la manicule. Essayez de vous-même sur un téléphone, une fenêtre étroite ou regardez cette vidéo :
Pourquoi ce choix ? J’avais envie d’expérimenter autour de l’idée de la page web comme canevas infini (pour reprendre une expression de Scott McCloud). Une page web n’est pas un rectangle avec des frontières claires ni un sens de lecture prédéfini.

Ça ne veut pas dire qu’on peut faire n’importe quoi : les limites sont celles de la compréhension du lecteur. Ici on reste sage et ce menu inversé est même plus ergonomique qu’un menu-burger. D’abord il est tout à fait découvrable : la manicule est bien mise en évidence, on peut appuyer dessus ou sur toute la largeur de l’écran et le menu est suggéré par une saillie. Ensuite, parce qu’au lieu de devoir repérer et viser un bouton, il suffit d’un simple geste de scroll. Comme le dit Joshua Porter, « le défilement est une continuation, le clic une décision ». Enfin, ce geste n’est pas arbitraire mais cohérent avec la manière dont le menu apparait : scroller vers le haut fait apparaitre progressivement plus de page, c’est le principe même du scroll. Alors que dans l’absolu un bouton-burger pourrait être placé n’importe et le menu pourrait apparaitre n’importe comment.
Bref, je trouve ça pas mal. Me bercé-je d’illusions ? Un avis ? Avez-vous croisé des idées similaires ?