Mon blog : rétrospective critique d'un parcours banal
Je suis tombé sur de vieilles captures d’écran du blog et c’est assez drôle. Il a en effet connu des évolutions formelles assez drastiques, ce qui est un euphémisme pour dire qu’il a été bien moche. J’y vois un parcours assez typique de beaucoup d’apprentis designers, avec l’échelle de progression suivante.
Ancre pour le titre : Niveau 1 Niveau 1
pas de design. Je voulais surtout ouvrir un blog donc j’ai rapidement trouvé un thème tout fait. Bien sûr, choisir un thème est déjà une décision esthétique, mais je n’ai pas mis les mains dans le cambouis ni rien créé à proprement parler.

Ancre pour le titre : Niveau 2 Niveau 2
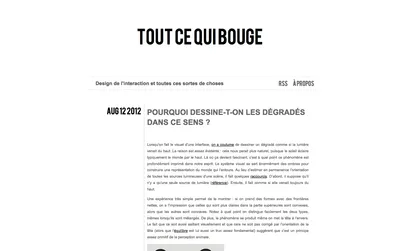
Design décoratif. Je découvrais le potentiel du CSS, ne voulais pas avoir un blog-de-designer tout blanc et me fichais de supporter de vieux navigateurs, donc j’ai eu la main lourde sur les effets. Ombres, gradients et textures à tous les étages.

Ancre pour le titre : Niveau 2.1 Niveau 2.1

Ancre pour le titre : Niveau 3 Niveau 3
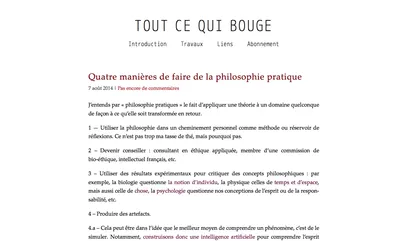
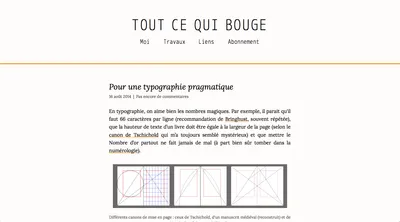
Design hiératique. Une approche minimaliste, fondée sur le contenu, avec du texte fort et souvent centré. Le résultat est imposant, manque de souplesse et finalement n’est guère plus subtil que le niveau précédent. C’est simplement une autre esthétique et une palette d’effets différents. Sans compter qu’on tombe dans le blog à l’élégance générique que je voulais éviter.

Pour un archétype du design hiératique, allez voir le blog de Information Architects. Y a pas photo, c’est moins tristoune et beaucoup plus réussi que le mien, mais il y a un coté « Déclaration des droits de l’homme dans ta face » un peu étouffant.
Ancre pour le titre : Niveau 3.1 Niveau 3.1

Ancre pour le titre : Réflexions Réflexions
Deux réflexions en guise de conclusion : cette échelle improvisée ne s’arrête évidemment pas là. Le minimalisme est salutaire pour faire quelque chose de correct sans trop d’efforts ni de risques d’erreur, mais c’est aussi un style difficile à perfectionner, avec une grande marge de progression. Par ailleurs, tout le monde ne se reconnaitra pas dans cette échelle. Bravo à ceux qui ont eu un goût sûr plus tôt que moi. Un autre parcours courant pourrait être orienté sur l’architecture de l’information et autour de la maitrise de la prolifération du contenu (chose que je commence seulement à découvrir). Bref, y a encore du boulot.
Ancre pour le titre : Mise à jour Mise à jour
