Bon bah salut, moi c'est Baptiste
Bafouilles
Bafouilles dont je suis content
Bidouilles
-

Tweet-to-Toot
Outil d’export de fil Twitter vers Mastodon
-

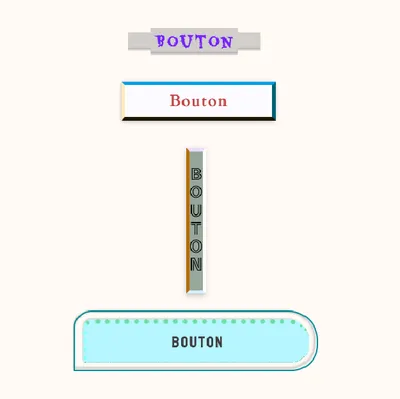
Flocon
Génération procédurale de boutons. Un anti-design system quoi.
-

Photogrammes
Journal visuel de ce qui passe sur mes écrans.
-

Ce blog
Depuis 2012, la vache.
-

Table basse
Ma vie culturelle en mosaïque.
-

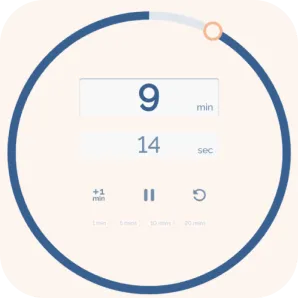
Timer
Un minuteur en PWA pour vos ateliers.